Create a webhook trigger
A webhook will trigger a Task to be placed into the queue for running. A webhook is a mechanism for sending data from one application to another in real-time, based on specific events or triggers. When the event or trigger occurs, a POST request is sent to a specified URL (the webhook's URL), which would include headers, and any relevant data as payload.
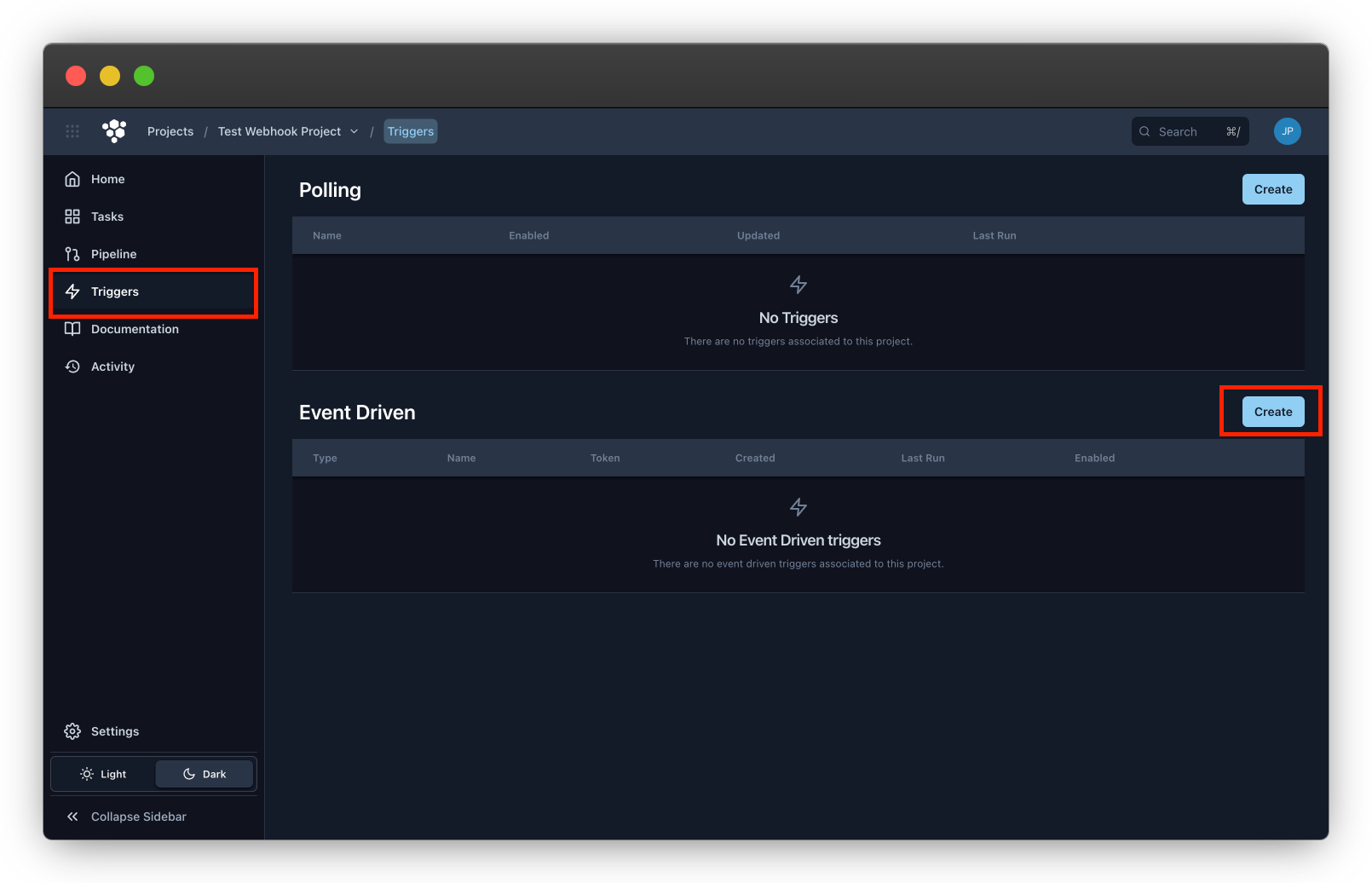
In Swarm, a webhook trigger can be created by clicking on Triggers on the left sidebar.
In the following example, we will explore the use of webhooks in Swarm by making a request via the webhook url using a Postman POST request.
On the Triggers screen, we can create an Event Driven Trigger by selecting the Create button in that section.

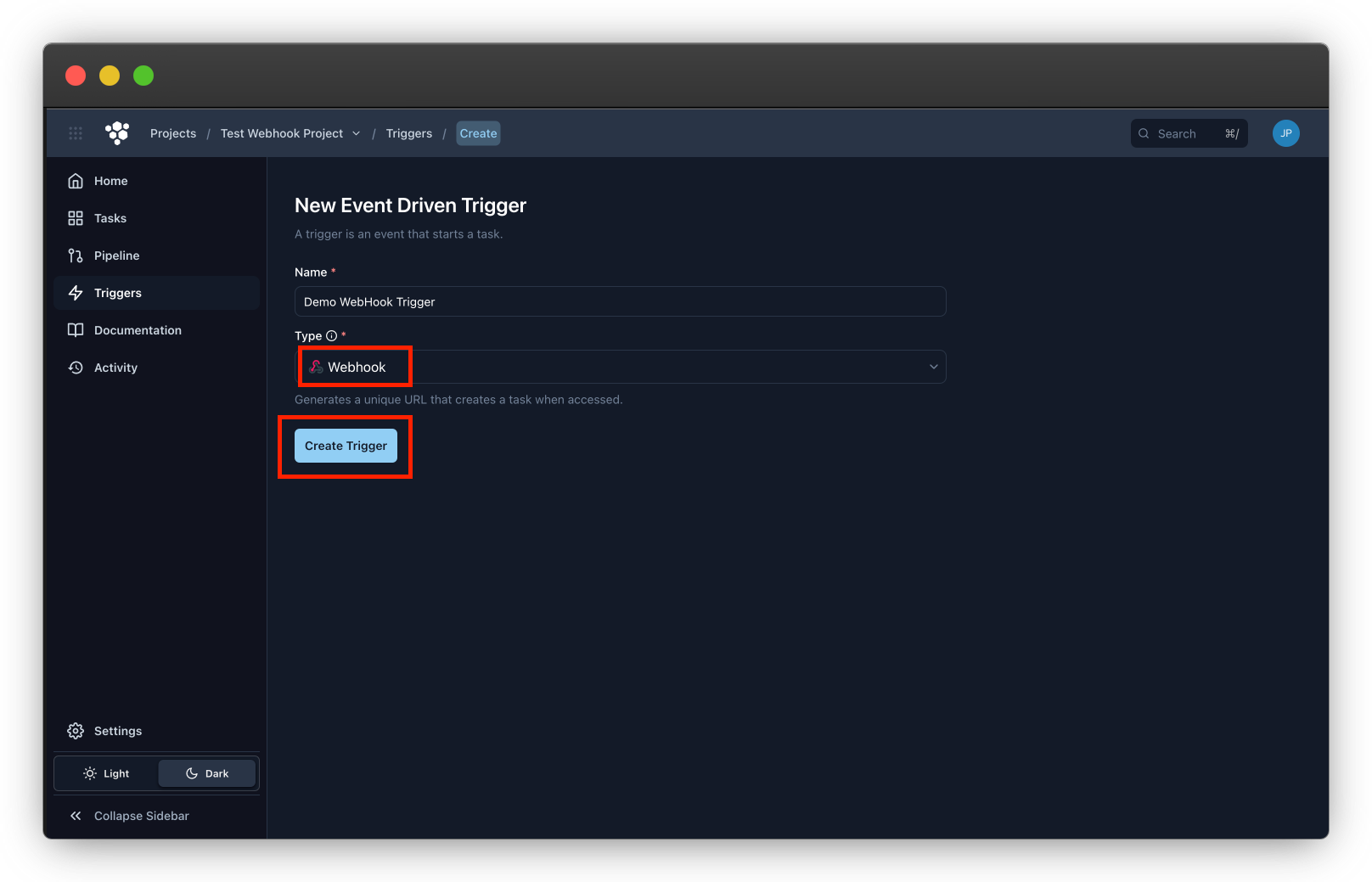
We give our new webhook a Name, select Type Webhook, and click Create Trigger.

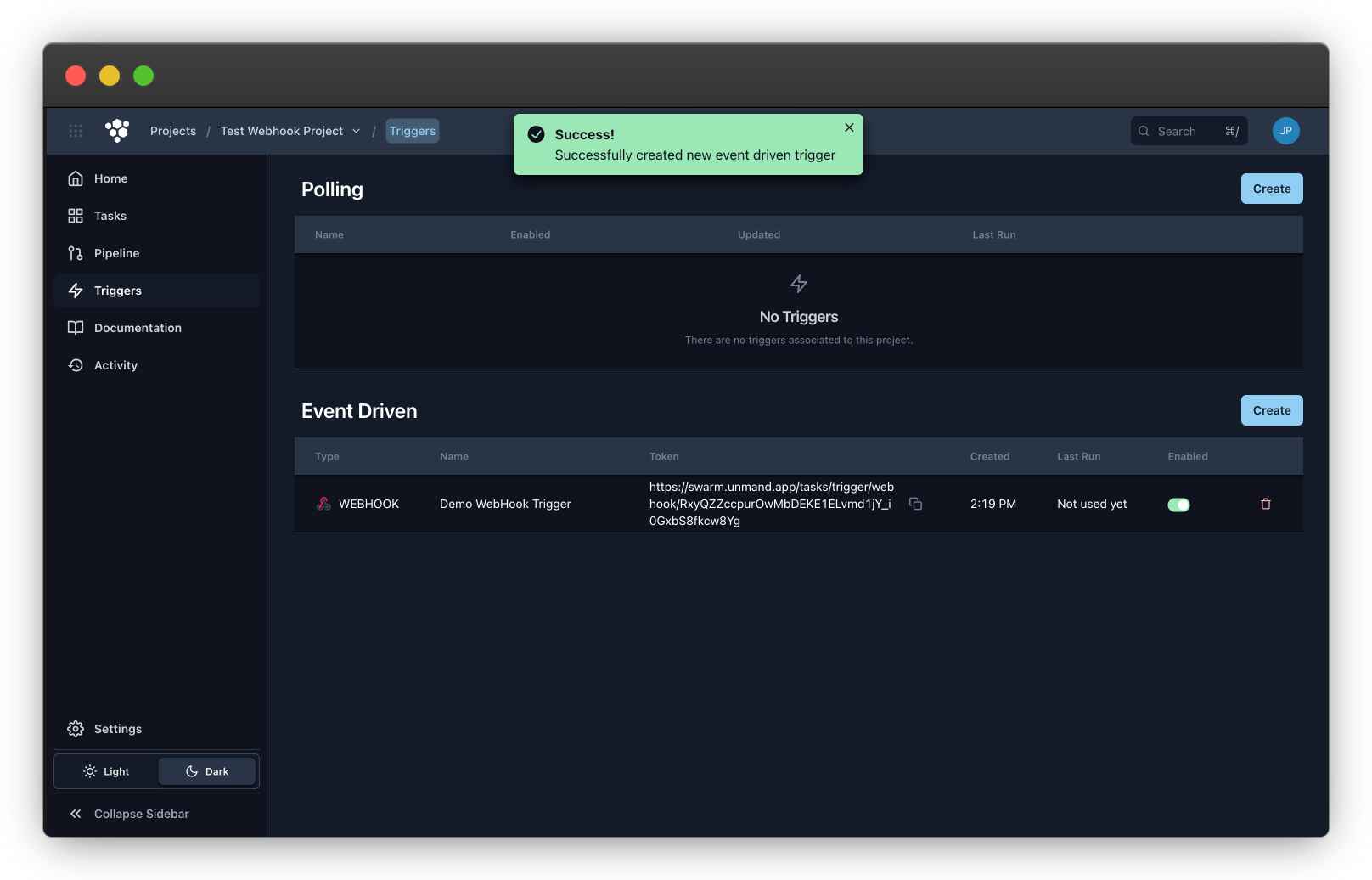
Our new webhook is created, and we can now copy and use the URL under its Token to use it to trigger a Swarm Task.

Using Postman, a free API request-making application, we can set-up a POST request to our webhook.
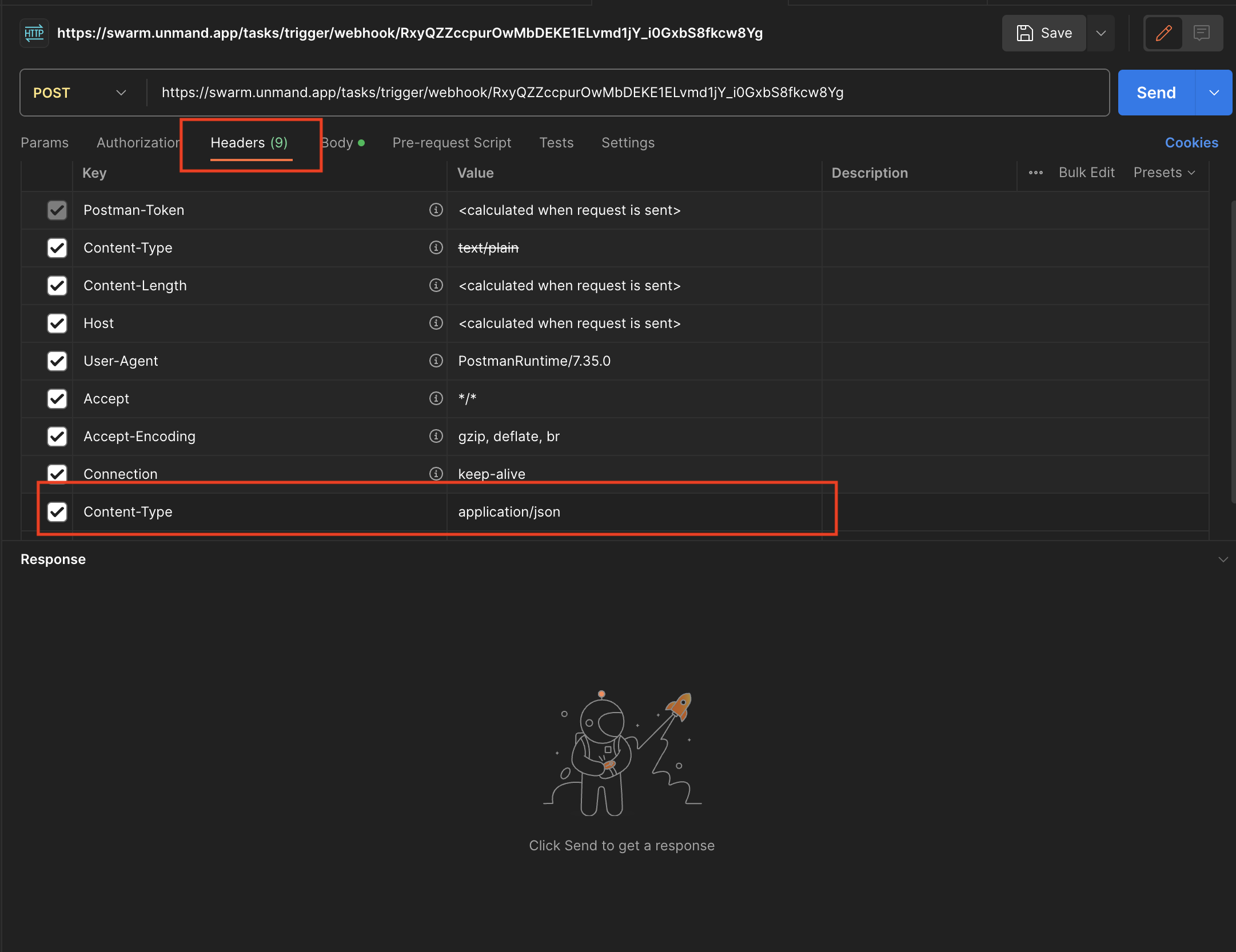
In Postman, we set the Header section's Content-Type to application/json and copy in our Webhook URL.

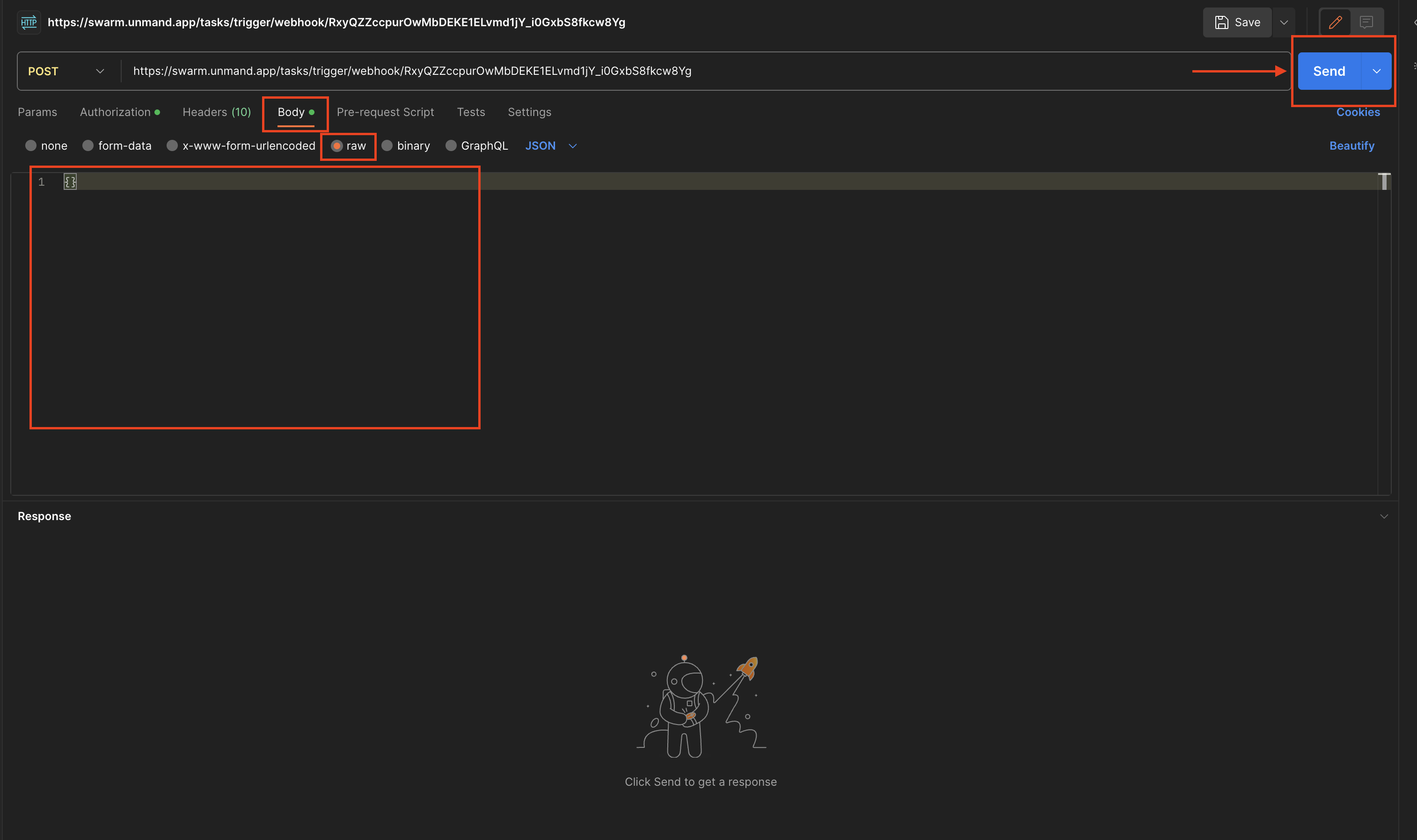
Next, in the Body section, we set an empty JSON element as the raw data we will be sending in the request.
Once these steps are complete, we submit our POST request by pressing Send.

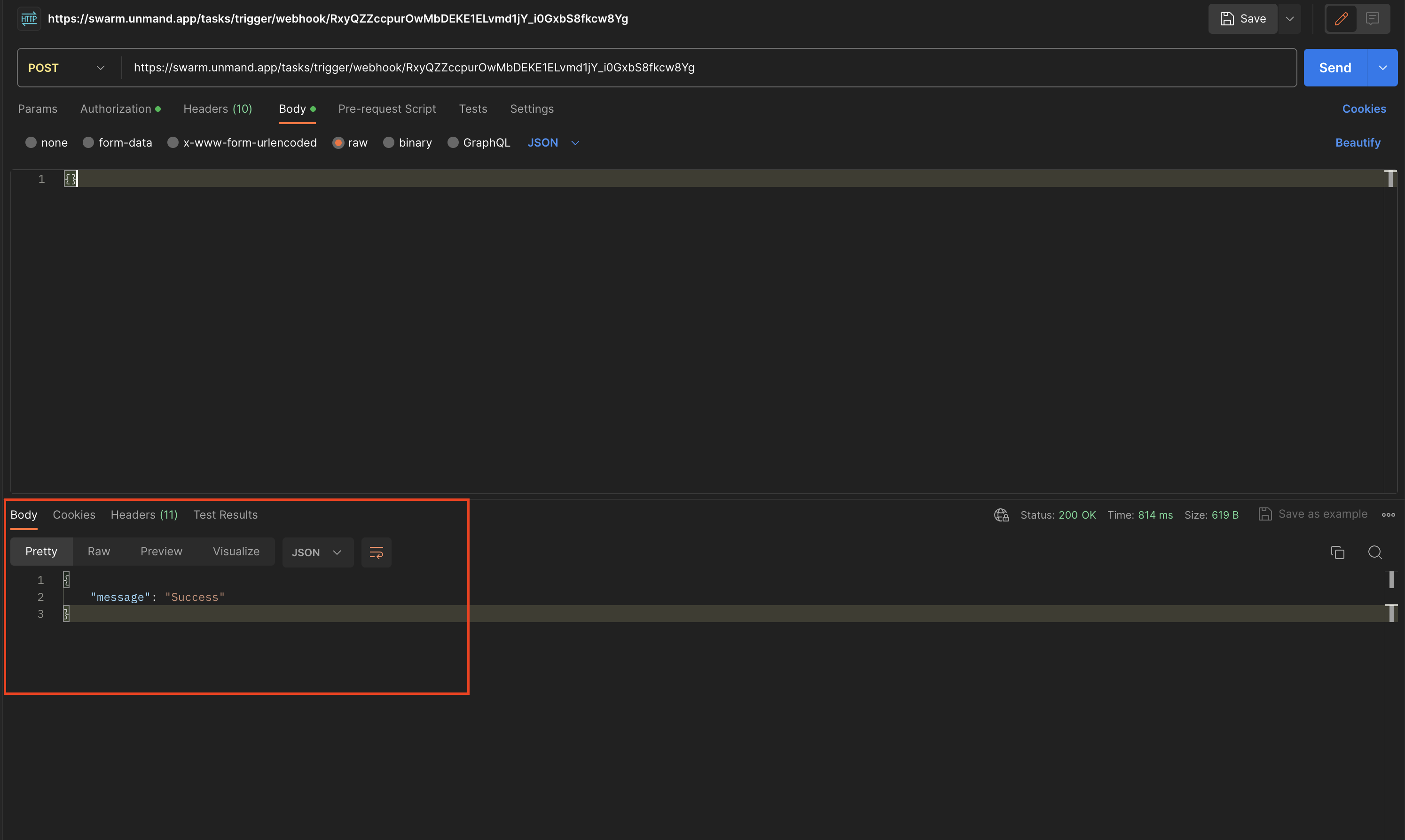
If everything is correctly configured, we should receive a response message that the operation was a success .

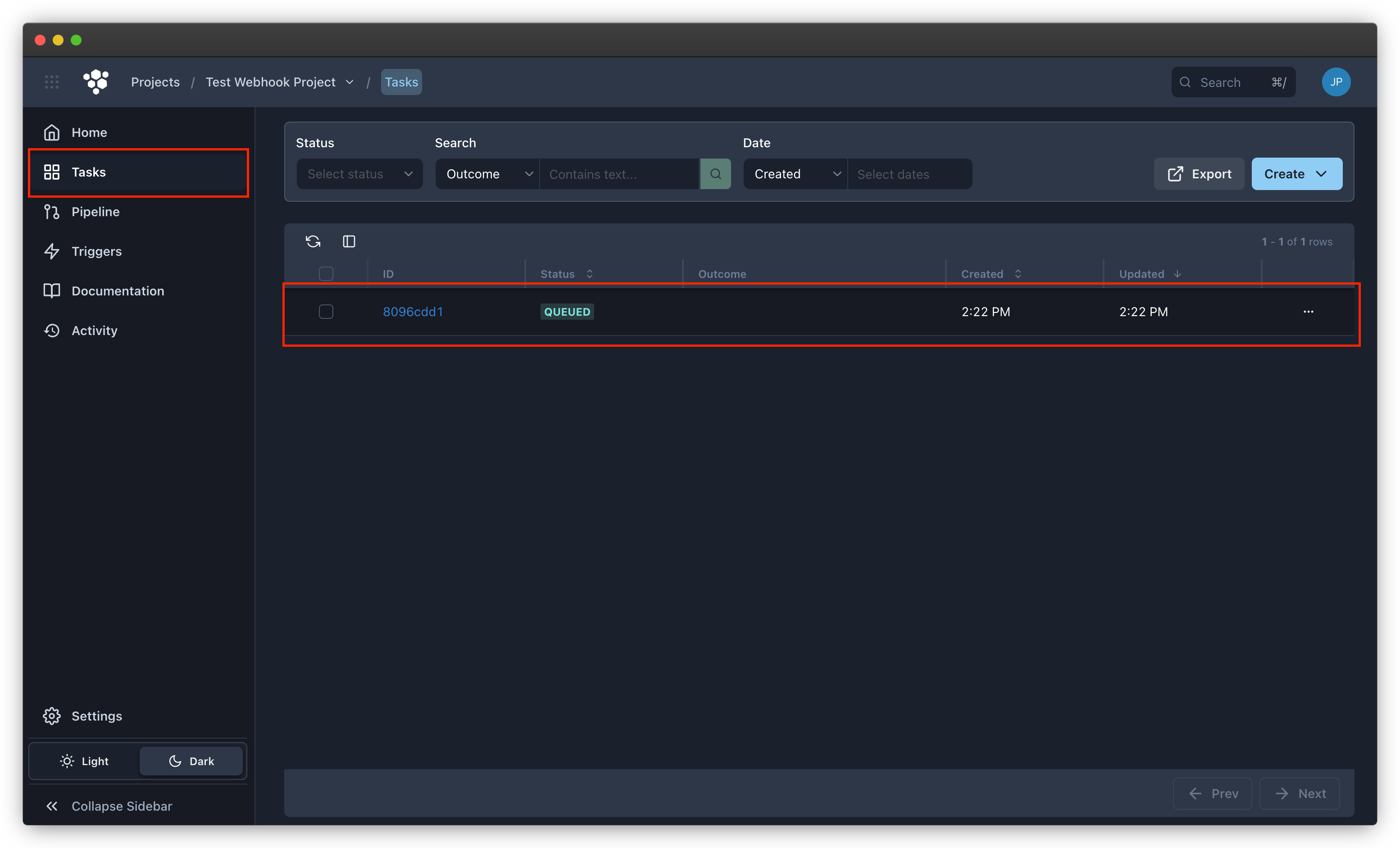
Returning to Swarm, we would find our task in a Queued state once the trigger has been activated.

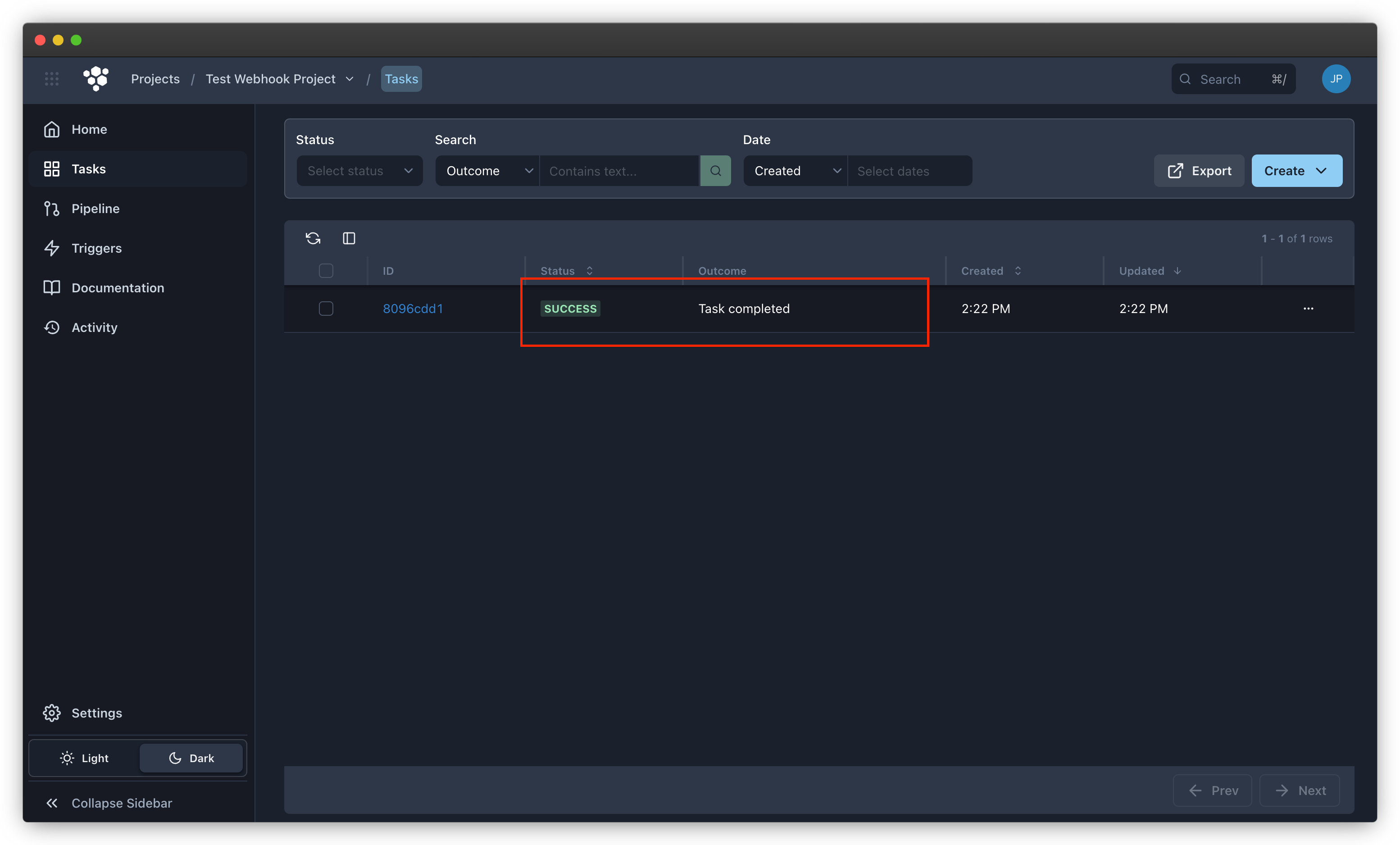
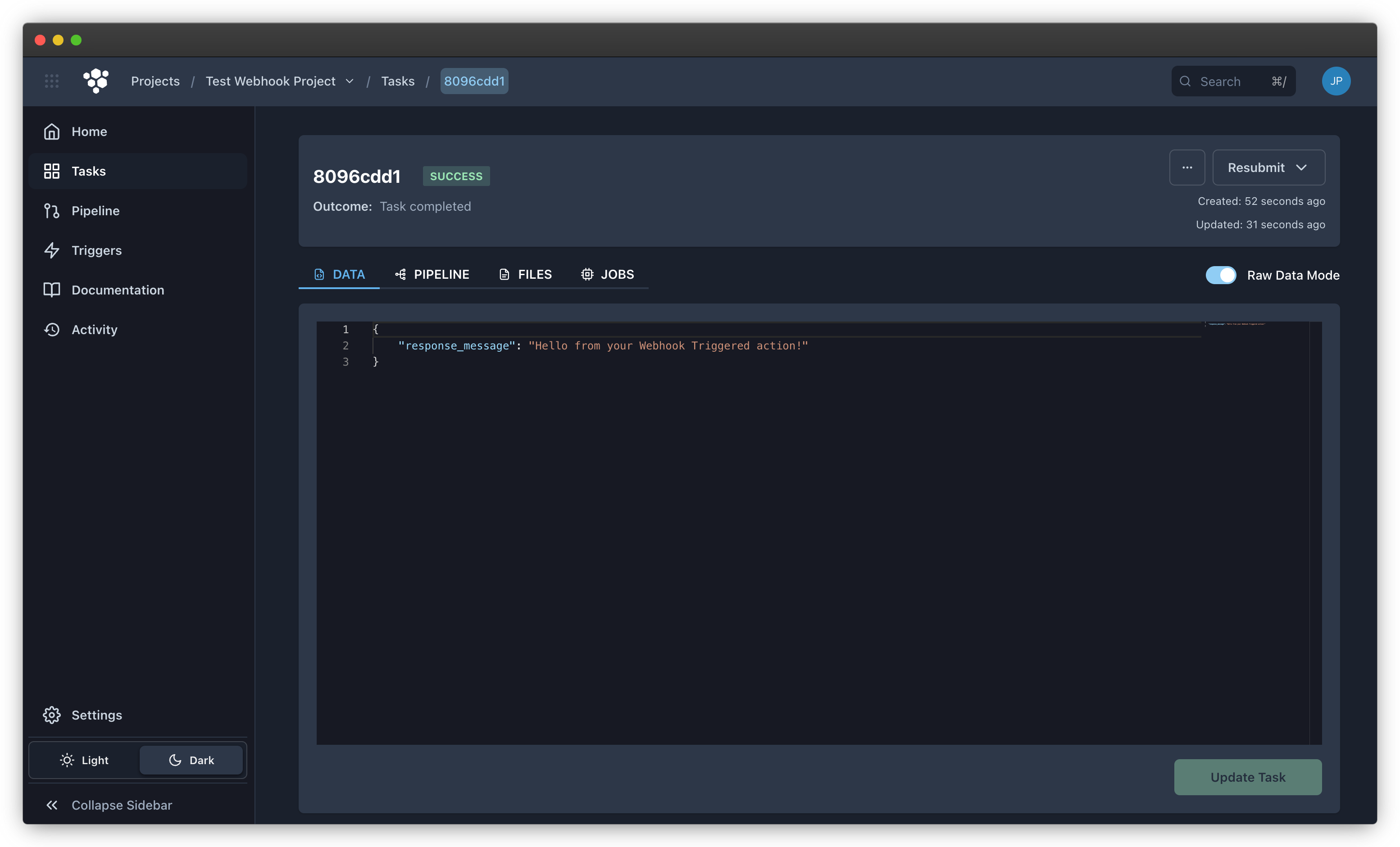
Once the Task is completed its Status and Outcome are updated.

In this instance we have had our Task output a message. This entire interaction was facilitated by the webhook we created!

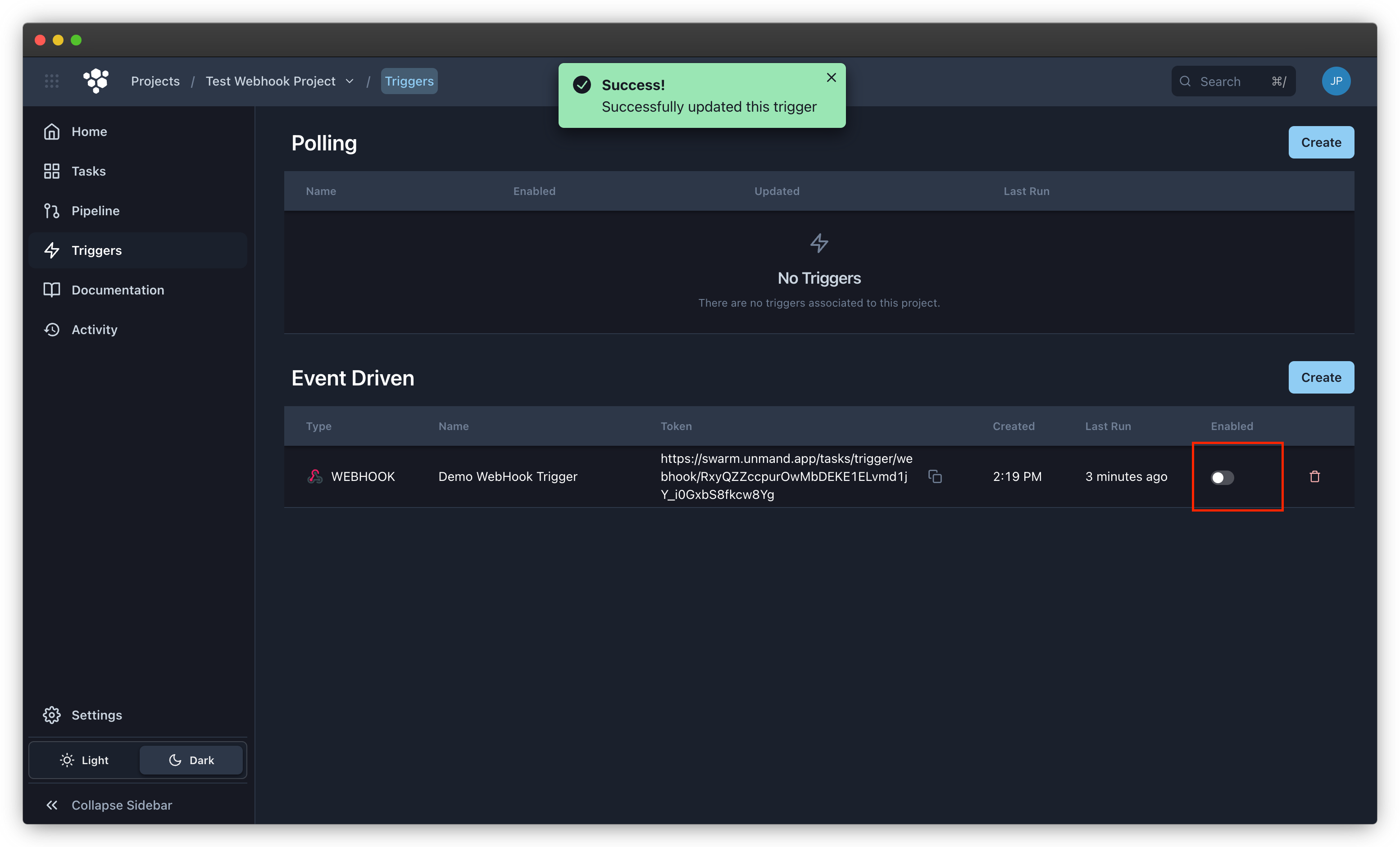
One of the most important features of webhooks in Swarm is the ability to toggle them on and off as needed.
In this example we can toggle our webhook by turning off its Enabled property.

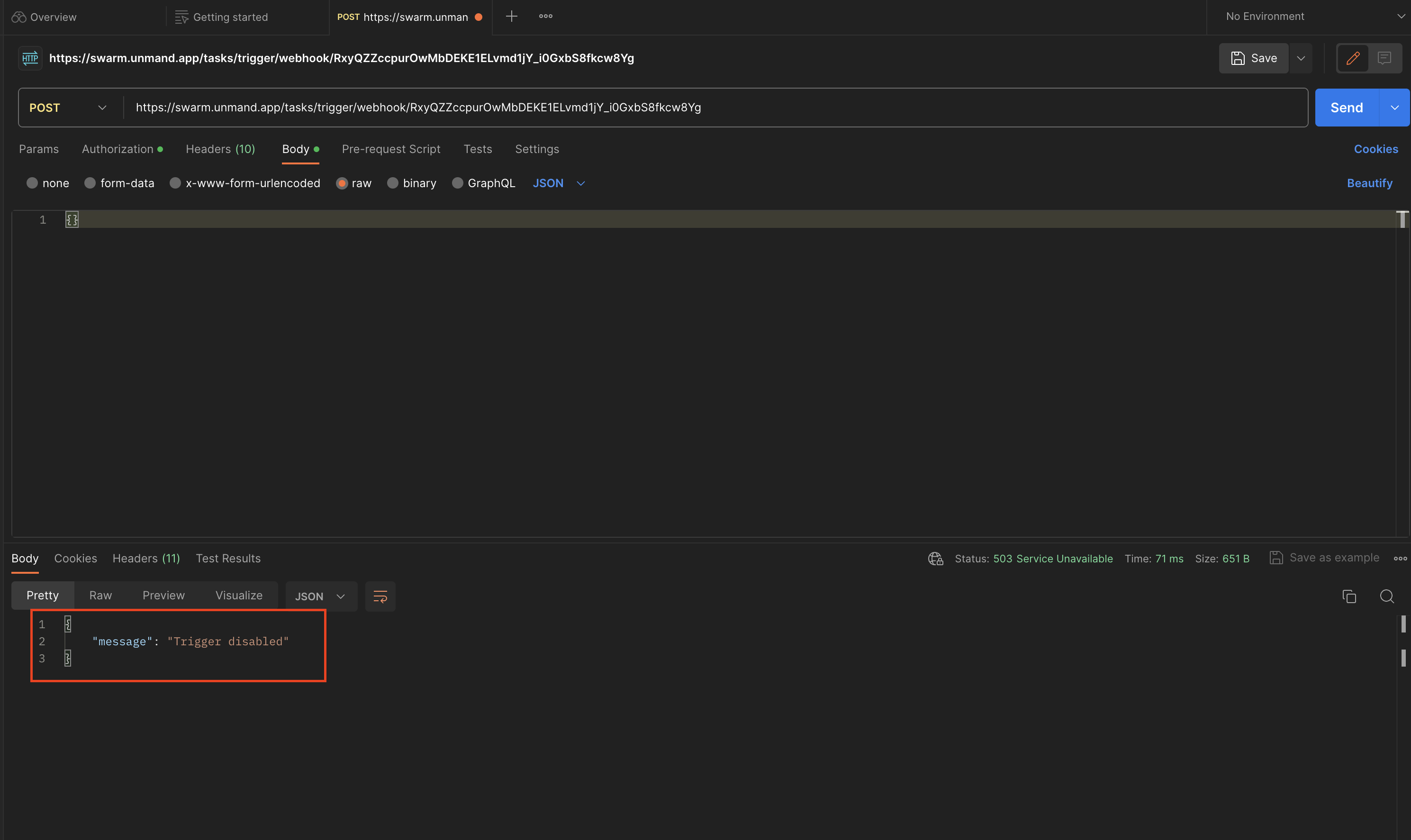
Now, if we try to make a POST request, the message returned tells us that this trigger is disabled.